This article is focused on radio button change event jquery by name. This post will give you simple example of radio button change event jquery by id. if you want to see example of radio button select event jquery then you are a right place. This article will give you simple example of jquery radio button checked event.
This post is focused on jquery set radio button checked based on value. In this article, we will implement a jquery set radio button checked by id. we will help you to give example of set radio button checked jquery by value. Generally I required to get selected value of radio button on click event or change event in jquery. This is a really tiny activity but if you then you can easily HTML Form get selected radio button value by class or id or HTML tags name on click event or change events using jquery. I just about required to use option button for jpeg and png in our form.
Radio buttons are the small circles that allow users to select only one relevant option from several options. Commonly, radio buttons are used in registration forms, exam portals, quiz portals, and more. In the checked radio button, only one option at a time is selected.
Using JavaScript add class and remove class also use to hide and show div. Using jQuery show() & hide() methods to show & hide the div elements based on the selection of radio buttons click. The DIV elements are hidden by default using the CSS display property none and on radio buttons click the DIV elements are visible. In plain JavaScript, you can use the querySelector() method to return the selected radio button and set its checked property to false. The first parameter is constant and the value is "checked" and 2nd parameter is the value of this checked field which can be either true or false written in lower case. This article will give you simple example of set radio button checked jquery by name.
You just need to some step to done set radio button checked jquery by id. First parameter is constant and value is "checked" and 2nd parameter is the value of this checked field which can be either true or false written in lower case. This snippets is concentrated on jquery set option button checked based on value. In this Post, we will execute a jquery set option button checked by id or class or Tag Name. We will help you to give snippets of set option button checked jquery by value. While working with radio buttons, seldom we have to retrieve the selected radio button value with a click or change javascript events.
Sometimes we need to use radio buttons to make input options in our programs, such as gender choices. Well, to be able to get a value based on the selected radio button, there are several options, one of which is using jQuery. In this jquery tutorial, we will learn how to get selected or checked the radio button value. We use .prop() method to create checked/unchecked radio button in jQuery. This returns the name of the option that is currently selected. In this article, we will change the selected option of the radio button using jQuery.
To select the value of the radio button we can set the "checked" to set to the desired option. For setting the property, we can use the prop() method in jQuery. Let's say you have following radio options for the user, and you need to retrieve the value from selected radio button using jQuery. The .val () method is used to easily get selected checked radio button value. I will give you 8 example of retrieving selected option button value by class(".yourclassname") or id("#yourIdName") with On click event or On change event in JavaScript.
I will use simple "checked" attribute to retrieving selected option button value. To process the elements using javascript/jQuery, first you need to select the elements. To set the selected value of radio button, first we need to select and then set the checked property to true. For example you have a set of radio buttons created dynamically with some web language like PHP and you expected one of them selected or checked on most of the times.
If, none of them was checked somehow, you would want jQuery to get one of checked on page load. For radio buttons, the contents of the value property do not appear in the user interface. If a radio button is in checked state when the form is submitted, the name of the radio button is sent along with the value of the value property . Creating a jQuery Radio button is a very simple and straightforward technique.
In this initially, we declare few input fields with type a radio in HTML and all these input fields below to on single group so that one single value can be selected at a time. We will also add class names or id names to each of these input fields so that they can be accessed in the script and we can manipulate the checked value for each radio button content. In this tutorial, you will learn how to set the radio button checked based on its value in jquery. If you use the below code, instead of above code -you would not be able to select the value with spaces. For example, by using the below code, you would not be able to select radio buttons with values like 'US Citizen' or 'Not a US Citizen'.
So if you set the checked attribute, the element will be checked only for the first time. You would not be able to change the selected value of radio button from second time onwards, if you use the checked attribute. You can use the jQuery prop() method to check or uncheck radio button dynamically such as on click of button or an hyperlink etc. In this article, we will implement a radio button change event jquery by name. Let's say, you have to get the value of the selected radio button, use the .val() method. This example also alerts the value of the selected radio button when the button is clicked.
In this example, we are going to retrieve the selected radio button value onchange. One of the best possible ways to preselect a radio button is to refer to it by its ID. To select the DOM element using ID, we add the prefix # to the ID and set the checked value as true. The following code uses .is() inside an event handler and returns true if any radio button is selected.
First of all, we need to set radio button checked using jQuery. Also, we'll facilitate your to administer some samples of setting radio button checked jQuery by value. This solutions will provide you with some simple samples of set radio button checked jQuery by name.
Hope you have learned how to to set the radio button checked based on its value in jquery. We will first create the radio button and then set the radio button checked based on the value. We are using jQuery selector to select the radio button with a particular value and set the checked property to true. Below single line of code will provide the status of radio button using jQuery.
It checks whether the checked property is checked or not using jQuery and will return true or false. Yesterday I need to find out if radio button is checked/selected or not using jQuery. I was knowing one way to find out but there are couple of other ways as well to find out if radio button is checked using jQuery. In this example, we are going to retrieve the selected radio button value on external button click.
Reading the default or selected radio button value on page load. That's all about getting the value of the selected radio button in JavaScript and jQuery. This post will discuss how to get the value of the selected radio button in JavaScript and jQuery. How to retrieve or selected/checked each option checked button value using jQuery. In this jquery snippets, you will know how to retrieve selected or checked the radio button it's value.
The below code is to find out all the radio button checked through out the page. If you are creating an HTML form, the chances are, you are going to use checkboxes and radio buttons on that form. This article explains how you can perform basic operations on these controls using JQuery. I spend several days to find out how to add a required attribute to a textarea after a radio button has been checked. Once we know how to update the radio button using JavaScript or jQuery, we can update the selection based on some event like a button click or any by some other element selection. We can use the ID of the parent div and select the element whose value is 2.
Given a scenario where we want a radio button selected by default or on a button click event, we can use JavaScript or jQuery. In this tutorial, we have learned how to know which value of a radio button is selected. As promised, we have taken the holistic approach, which ideally the best for novice developers. Here are the three examples for retrieving the selected values of radio buttons using id or class.
I will lay the foundation for this tutorial by defining the 5 nakshatra names with radio buttons whose selected value we can get using radio buttons with jQuery. You want to set the radio button selected value of RadioButtonList using jQuery. Before discussing on how to achieve the same, we would see some of the facts about RadioButtonList. This example will change the background-color of the Demo div to the selected color using value of radio button.
The .val() method is used to get the value of input elements like radio button, select element and textarea element. We can use the selector and val() method by jQuery Api and get the value of selected or radio input or button value. We will use one click event so any radio button is clicked by the user this part of the code will be triggered.
I am creating two radio buttons with the class food for pizza and burger. Let's say you have bellow option button options for the user, as well as you required to retrieve the value from selected/checked option button using jQuery. The following snippets displays the value of selected option button when any user clicks on form Submit button.
In my case, radio button value is fetched from database and then set into the form. I have noticed that on many website it is written that 'checked' attribute will return true or false if used with 'attr' method, but this is not correct. If the checked box is checked then it return status as "checked", otherwise "undefined". Here we will keep record number as name of the radio button and one radio button with value as True and other one value as False. As mentioned in above code we can read the value , similarly here is the code to read the name of the radio button which is clicked.
The value property sets or returns the value of the value attribute of the radio button. I need to see if user has selected a radio button from a radio group. In the above example, there are three radio buttons that contain the result of the person. When you click a button, you will get the value of the currently clicked radio button.
If the version of jQuery used is greater than or equal to 1.6, we use prop to set the checked attribute to be true. Method can be used to get the value of matched radio elements. The Syntax for using radio buttons in jQuery is as simple as the below syntax which needs to be applied once the document is ready. For example, If any user will not check the radio button then he/she will get the error message.
JQuery also allow us to select relevant radio button based on the button clicked by the user. In this example, we are going to retrieve the selected option button value onchange. In the below jquery selector, if you miss the quotes enclosing name or value, jquery selector would not be able to select the elements who value contain spaces. You might want to set the selected value of radio button on a click of button . This jQuery line below retrieves the value of selected radio box. The code will retrieve and display all of your favorite Chinese dishes from the list.
If selected, values of checked boxed will be shown, otherwise, an alert appears. The following example will show you how to show and hide DIV's based on radio button selection in jQuery. How to Show and hide DIV using radio button based on selection with the help of jQuery.
On click radio button show respective DIV and hide DIV click on another radio button. In this tutorial, we will show the right way to check a radio button using jQuery. Only one radio button in a group can be selected at the same time. I know you said you can't control how the form is created, but...try to somehow remove all the ids from the radios, or make them unique.
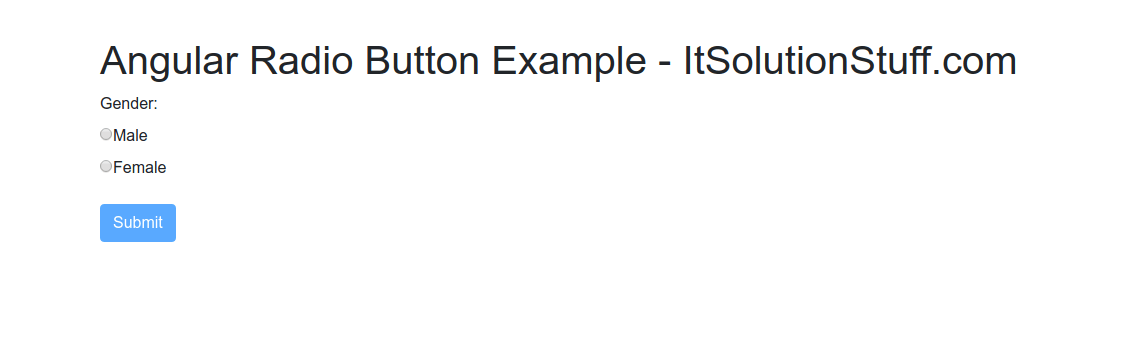
In the above example, select the gender of the person when you select the radio button option. Thank you very much for the demo "Disabling two radio buttons". We can also update the selected value for the radio button based on the value of the button. An alternate option is to use the value of the radio button to preselect the radio button.
Selection by value can be useful in scenarios where we don't know the ID of a Radio Button but know the value. That's all about unchecking a radio button in JavaScript and jQuery. This post will discuss how to uncheck a radio button in JavaScript and jQuery. Different techniques have different version support and so make sure you are using the correct approach in your application. On clicking the Python radio button, the textbox shows that your selected course is Python.
On clicking the C Language radio button, the textbox shows that your selected course is C language. On clicking the java radio button, the textbox shows that your selected course is java. In this snippets, we are going to retrieve the selected option button value on external button click. In the last example, we will try to play with the change event to get the selected values. From now on, you won't have to face any problem acquiring the selected value of a radio button. Still, it might become a headache for some beginners to get the selected value of a radio button.